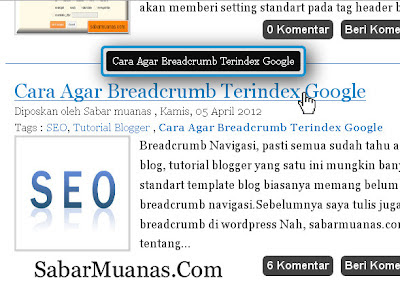
Cara membuat tooltip otomatis, mungkin ada yang belum tahu apa itu tooltip,tooltip pada blogger akan memberi kesan cantik pada blog, karena link2 yang ada pada blog kamu akan muncul seperti title yang bisa sangat mudah kamu atur, coba kamu arahkan mouse kamu pada blog sabarmuanas.com, nah itulah yang dinamakan tooltips.
Dari gambar diatas pasti kamu sudah faham kan? nah cara Cara membuat tooltip otomatis ala blogger pemula sebagai berikut:
Gambar diatas menunjukkan adanya tooltips yang muncul saat pointer diarahkan ke link, lalu bagaimana cara membuat tooltip di blogger, ikuti tutorial blog singkat dibawah ini:
- Login ke blogger kamu
- Silahkan menuju pengaturan template
- cadangkan dulu dengan mendownload template kamu untuk berjaga2 jika terjadi kesalahan dapat dengan mudah di pulihkan.
- Cari kode <body> dan letakkan kode berikut tepat dibawah kode <body>
<script src='http://sabarmuanas.googlecode.com/files/wb.js'/><a href='http://www.warungbebas.com' id='wb_ttauth'>Created (c) by Princexells Seyka (Princelling Saki)</a><script type='text/javascript'>//<![CDATA[
wb.tooltip_setting =
{
func : "Tooltip",
top : 5,
left : 5,
maxw : 300,
speed : 20,
timer : 40,
endalpha : 95,
alpha : 0,
style_plus : "#tt{border:3px solid #198DC9;background:#dcdcdc}#ttcont{background:#000000;color:#FFFFFF}"
};
//]]></script><script src='http://sabarmuanas.googlecode.com/files/wb_tooltips.js'/>
<script src='http://sabarmuanas.googlecode.com/files/wb_autotooltips.js'/><!-- pembuka warungbebasautotooltip --><div id='warungbebasautotooltip'> - Ganti yang berwarna merah jika kamu ingin merubah css-nya
- Selanjutnya copy kode di bawah ini, dan letakkan di atas kode </body> dan letakkan kode berikut diatas kode </body>
</div><!-- penutup warungbebasautotooltip --><script type='text/javascript'>wb.$_auto_tooltip('warungbebasautotooltip');</script>
Nah, tambahkan yang berwarna merah tersebut pada link kamu, demikian cara membuat tooltip otomatis di blogger, semoga bisa membantu kamu. jangan lupa baca artikel tentang Cara membuat rating bintang Rich Snippets pada blog , ok















Hanya ada 1 komentar pada artikel Cara membuat tooltip otomatis
Terima kasih memberi tips yang berguna...
Posting Komentar